
Hypothesis
Adapt is a streaming platform dedicated to gamers and esports. This is a place that allows people to watch their favourite games, follow a new streamer, engage with the community and chat with other users. You can watch live streams by creators to esports teams from around the world or catch up on past broadcasts.
The Problem
Adapt is a streaming platform dedicated to gamers and esports. This is a place that allows people to watch their favourite games, follow a new streamer, engage with the community and chat with other users. You can watch live streams by creators to esports teams from around the world or catch up on past broadcasts.
The Goal
Adapt is a streaming platform dedicated to gamers and esports. This is a place that allows people to watch their favourite games, follow a new streamer, engage with the community and chat with other users. You can watch live streams by creators to esports teams from around the world or catch up on past broadcasts.
My Role
My responsibility as a Product designer dealing with the entire process of the UX/UI down to the research from the beginning to the end.
Stages of the Process
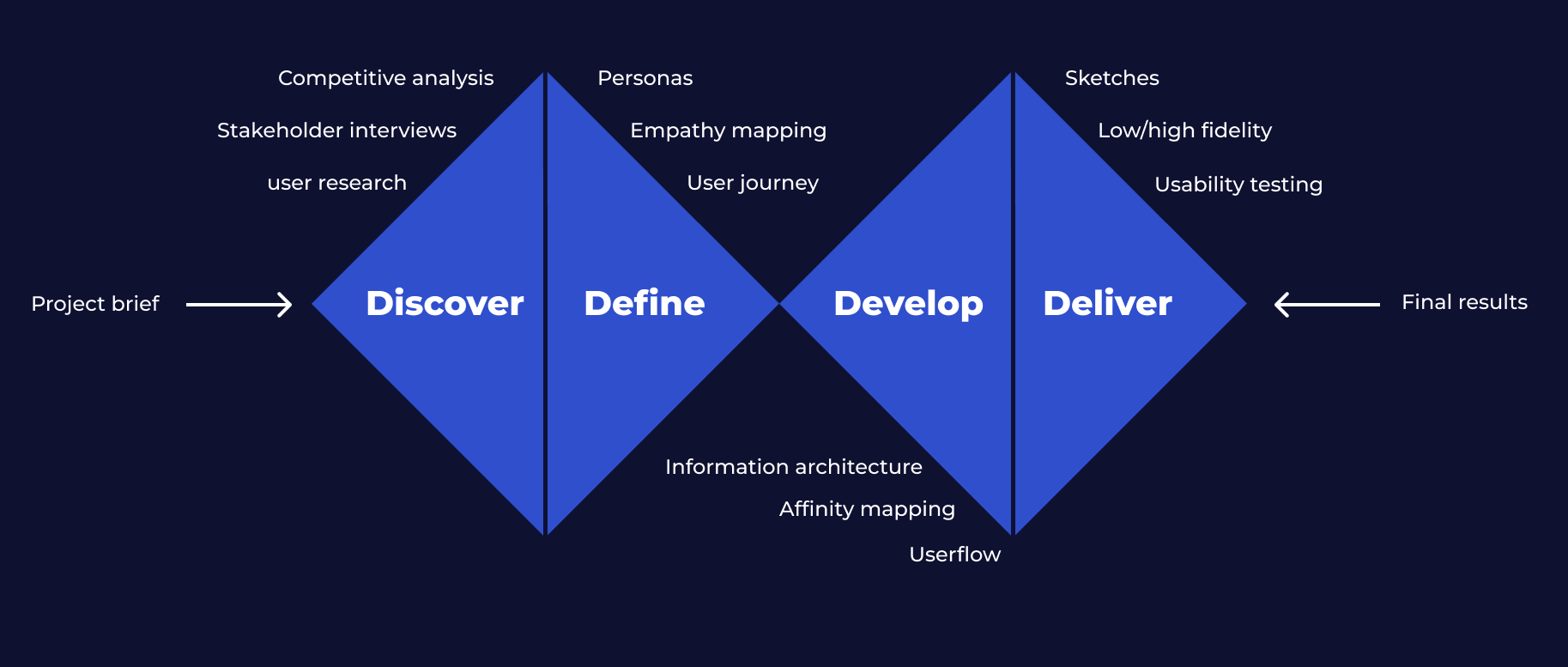
Using the Double Diamond system to tackle the challenges in four phases, Discover, Define, Develop and Deliver.
Discover
Industry: The gaming market popularity and booming industry including Esports has become more larger than movie and music industries combined together.
Demographics: The average gamer has increased in numbers as video games have become integrated in the culture of the current generation. According to a survey from (statista.com) 2022, 36% of video game players are between the ages of 18 and 34, and 6% are 65 or older.
“There is more of a community especially with the Gen-z demographics”
Qualitative research
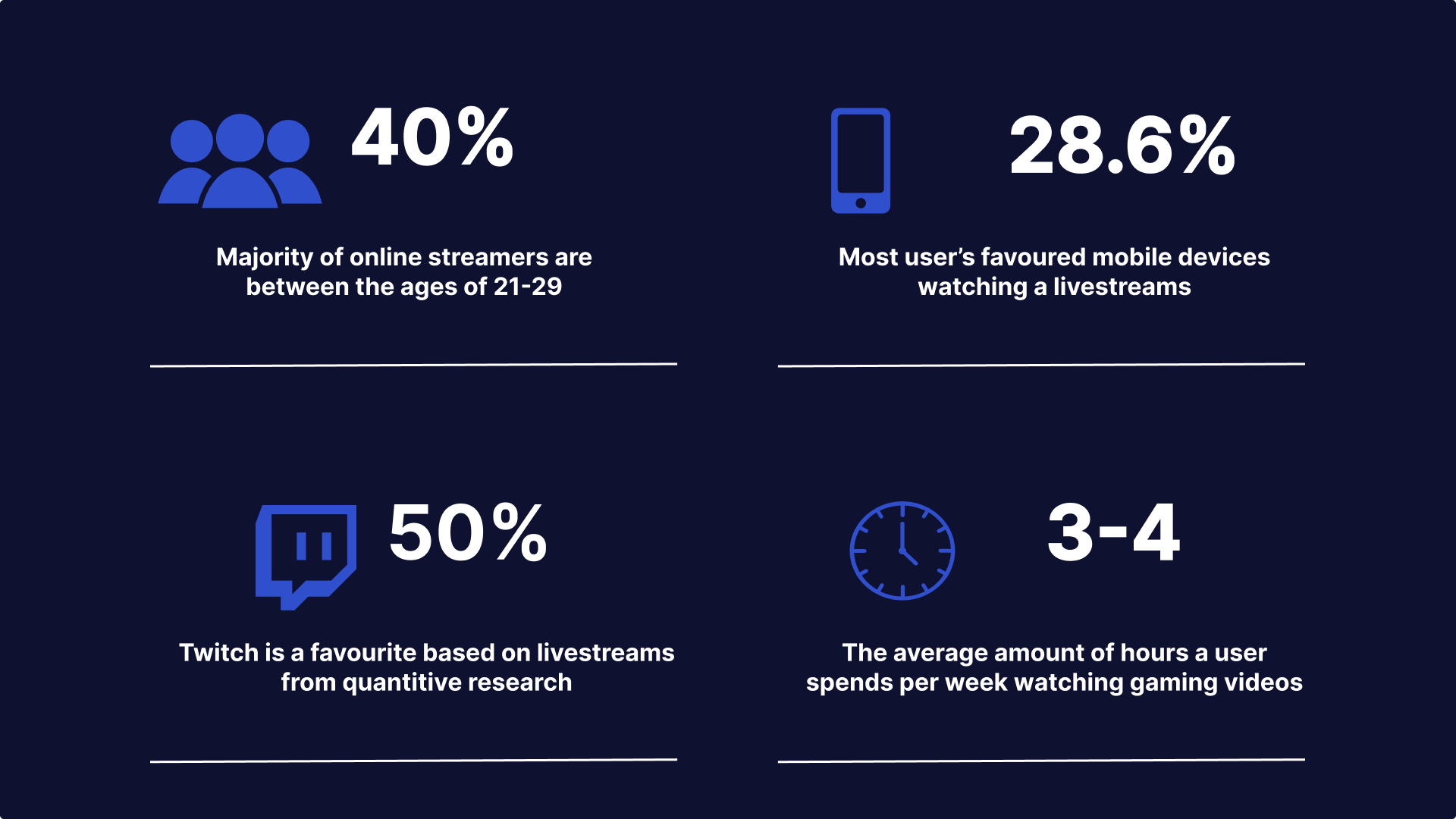
Key Data: The gaming market popularity and booming industry including Esports has become more larger than movie and music industries combined together.
User Quotes
“I carry my mobile phone whenever and wherever I go these days”
“I don’t like creating a account before I can view what I can see first”
“I like being notified of when my live streams occurs”
Competitive analyses
The gaming market popularity and booming industry including Esports has become more larger than movie and music industries combined together.
Personas
The gaming market popularity and booming industry including Esports has become more larger than movie and music industries combined together.
User journey
I focused my user journey on the attention on Aaron who was one of my participants for my persona and Q&A . The journey which involved understanding his needs, motivations, and behaviours at various stages of his interaction with finding and setting up an online esports stream service.
Develop
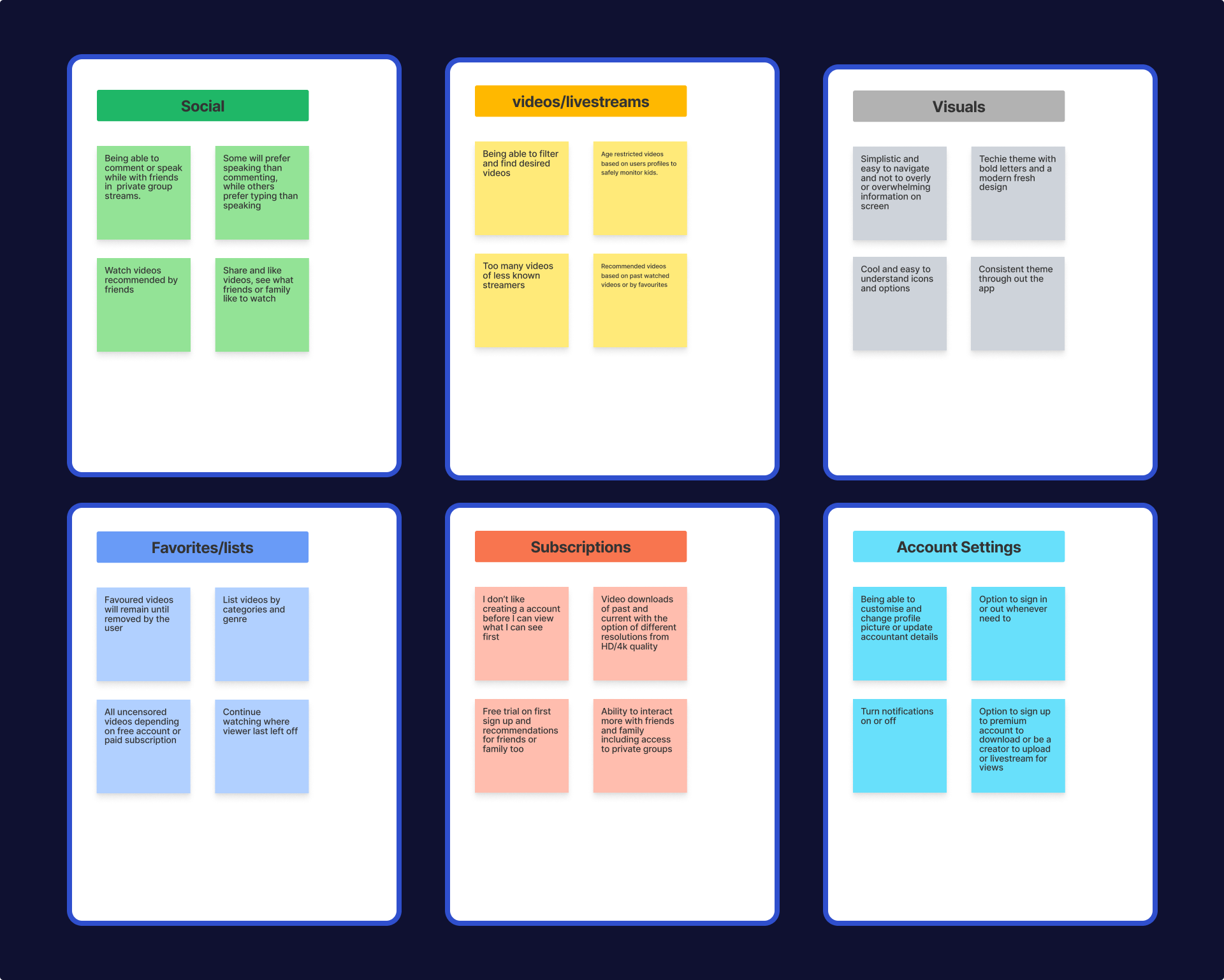
Using the qualitative information from the users I gathered some of the most important aspects based on the user feedback and categorised them using Affinity Map.
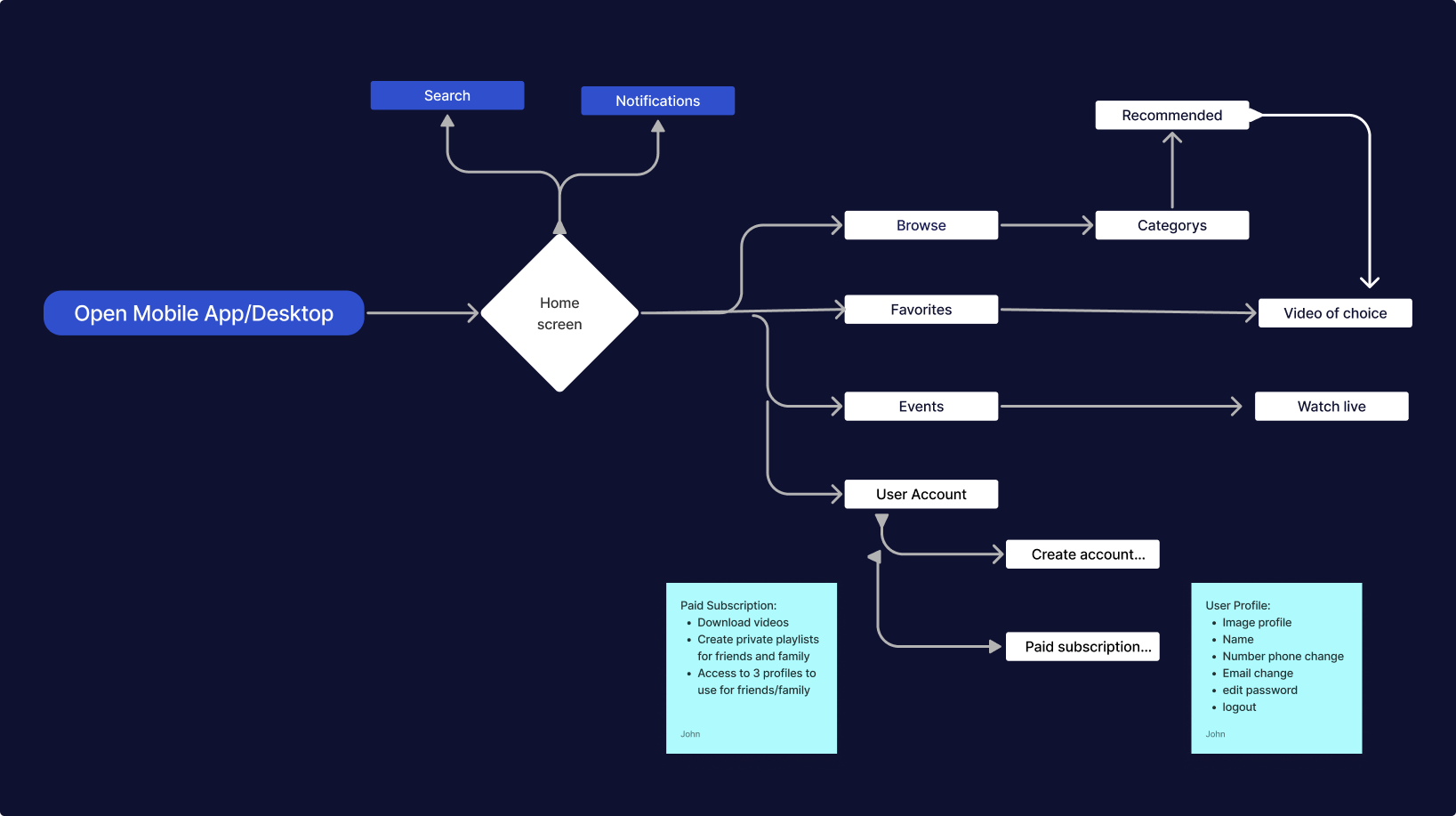
Userflow
The process of the user-flow journey would take the user through an app to finish a job. The user flow guides through a series of phases from the entry point to a successful in order to watch a livestream as the final action.
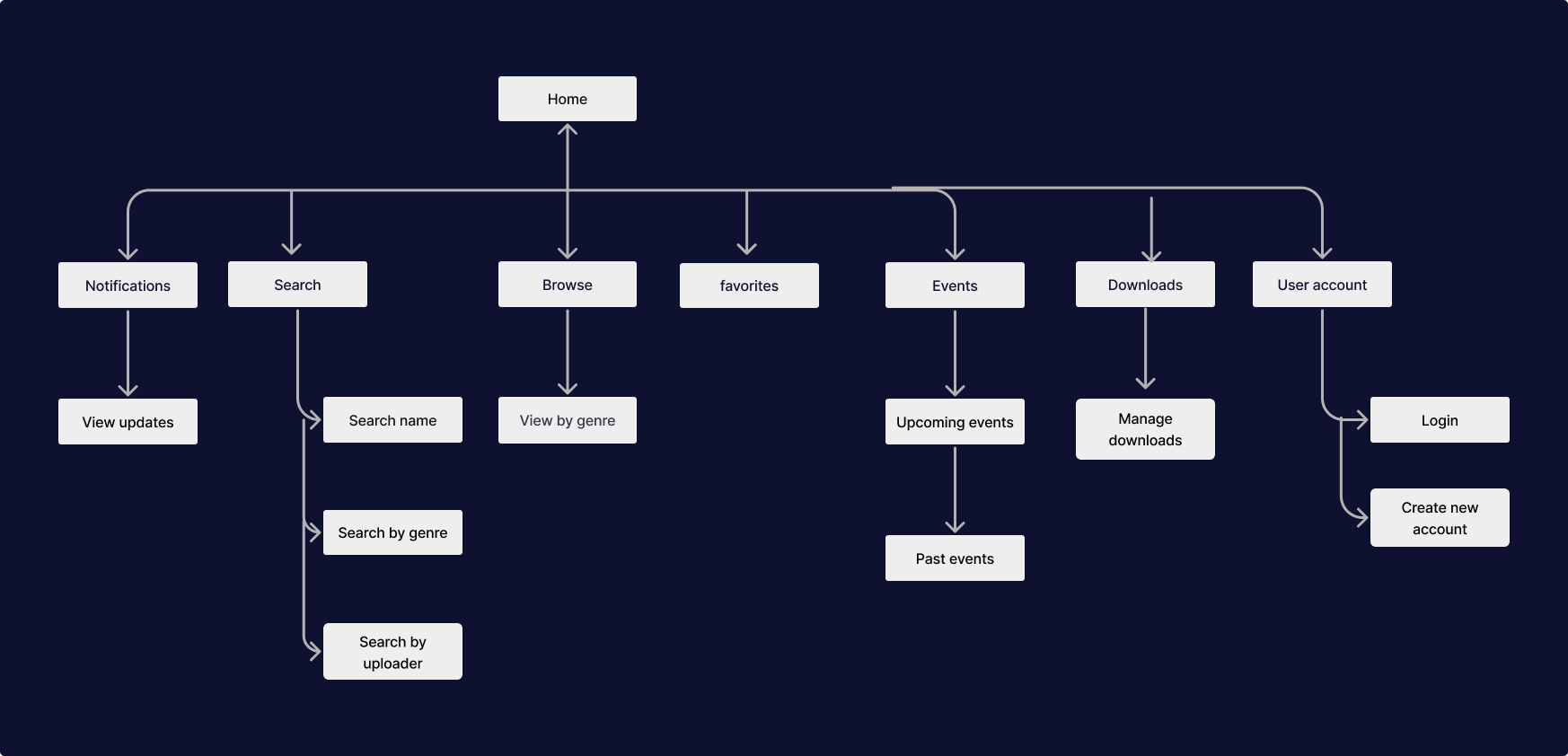
Information architecture
Operational diagram showing the whole overview of the app blueprint, it outlines all of the pages, content, interactions, and behaviours of the entire product.
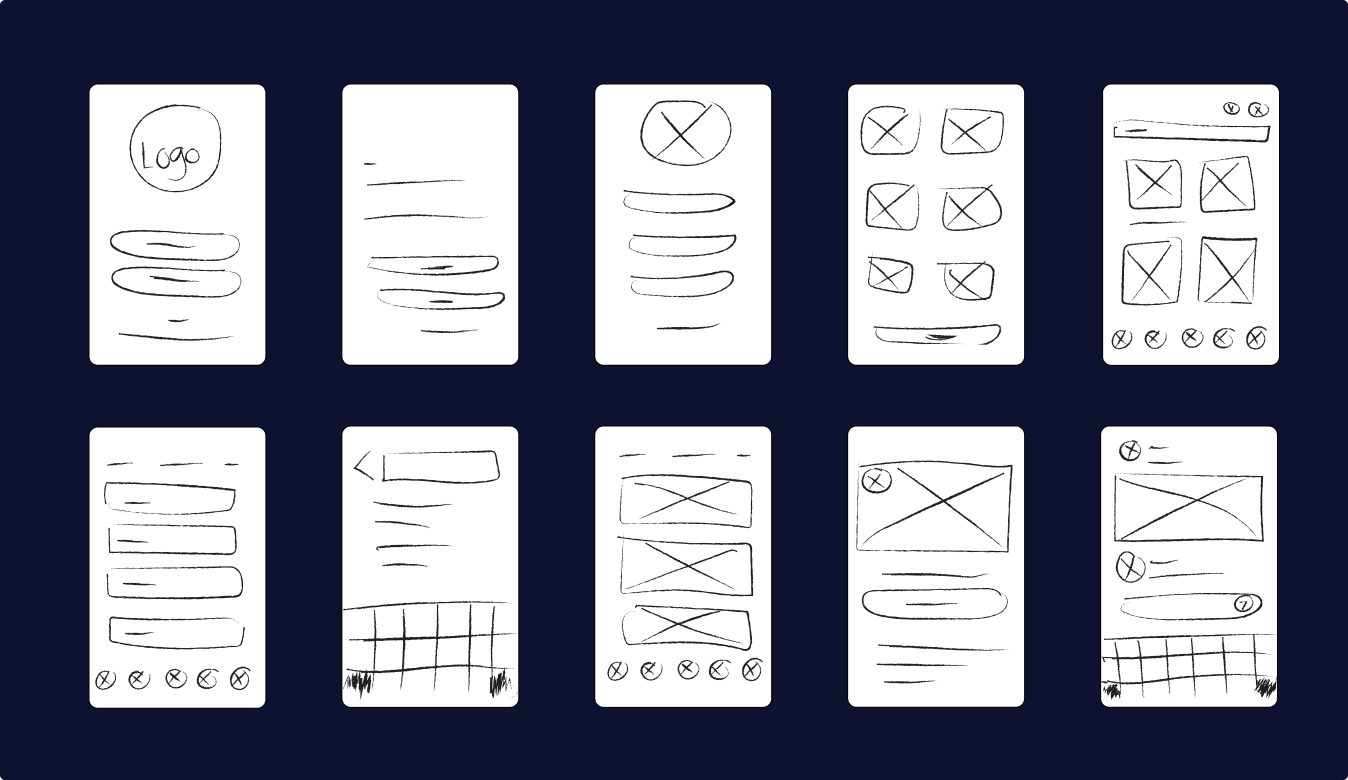
Prototyping
The low-fidelity sketches were used as an early-stage design concept in order to quickly test my ideas and prototype.
User Testing
With the user testing I used a small number of participants of 5 individuals from the ages of 18-30 to run through a series of tasks.
Test overview
The performance from each one of participants results seemed quite neutral apart from one user but overall majority of of participants were successful in competing each task.
User Feedback
The overall experience of majority of the users were generally quite positive with some constructive criticism which would help me to implement into my Hi-Fidelity prototyping designs.
Positive
wireframe was nicely constructed
User-friendly and easy to use
The incentive to create playlist and live chat
Negative
Slightly confusing options
Generic design screens
Not enough guidance information on screen
Typography
My chosen font was Inter because because of its simplicity and look.
Icons + Branding
My choice of easy-to-use of digital assets are to be made to be reusable and simple enough for for branding and visually appealing
UI Kit
My chosen font was Inter because because of its simplicity and look.
Hi-Fidelity
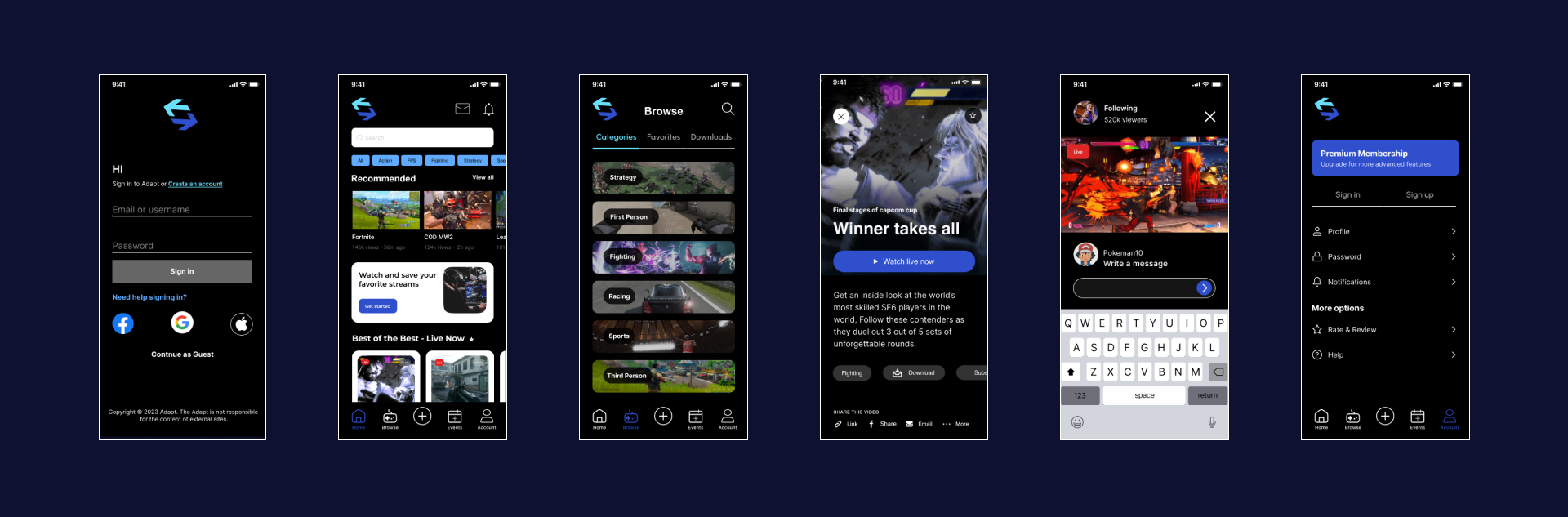
Key features: These designs were created after the initial low-fidelity from the wireframe stage providing a more accurate representation of the final product.
Microinteractions: Implement subtle animations or microinteractions to provide feedback and enhance the user experience.
Colour Scheme: Using a consistent colour palette that aligns with the brand and creates a visually pleasing experience.
Navigation Bars: Design intuitive navigation bars and menus that are easy to understand and use.
Usability Testing
I managed to gather and test run this time again with 5 participants with a similar path as the Low-Fidelity designs but with more polished visuals and interactions making the experience more refined and user friendly.
This time round I recruited participants from family and friends.
Testing of schedule would again require 5 mins timed aimed with the scenario of tasks which will be recorded using a heat map.
Buttons
Next stage was taking in and dealing with user feedback using revisions based on the current usability-testing.
First change would involve making the sign up option more visually accessible and more prominent for the CTA button.
This made the option to sign up more noticeable for the user to sign up as an option for new users.
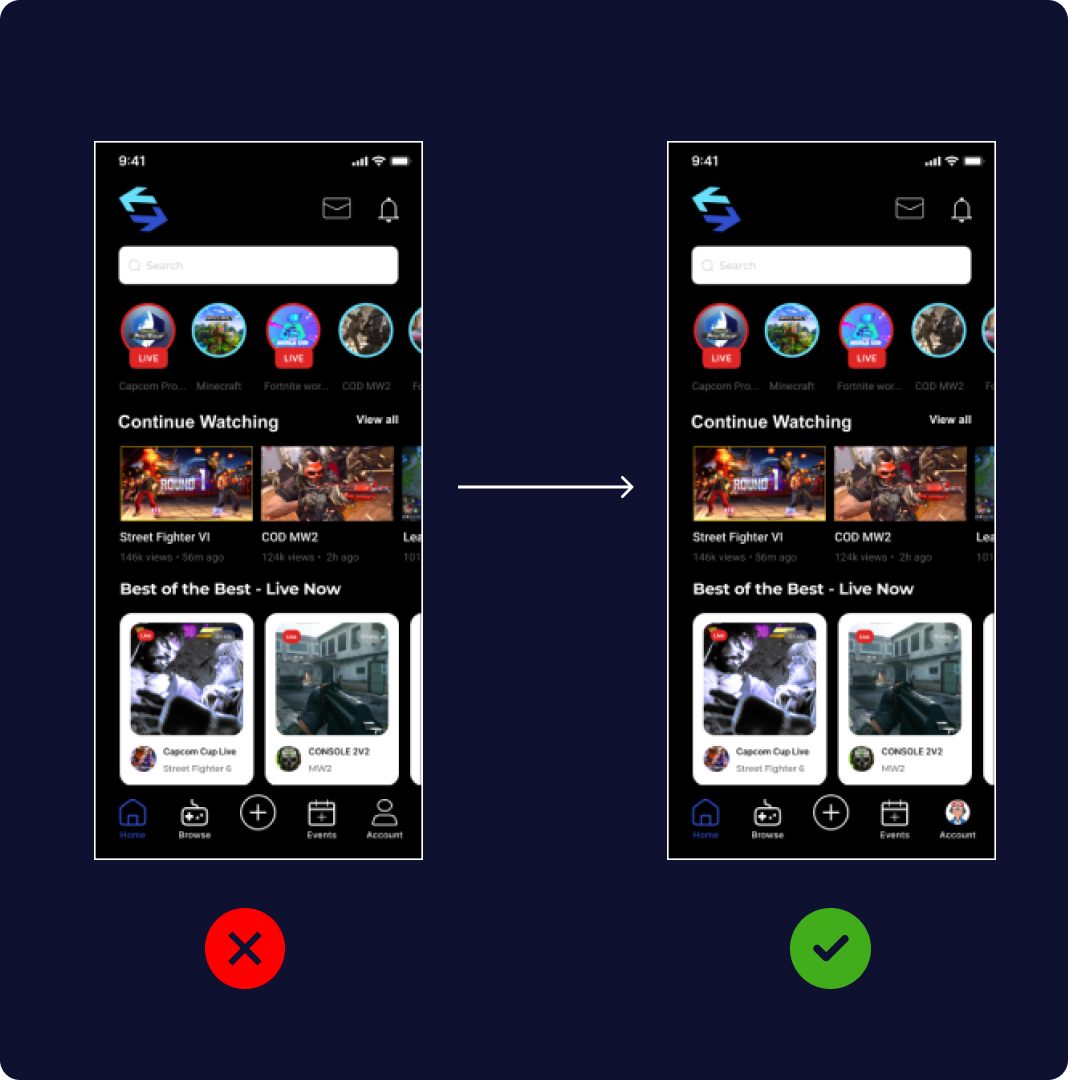
Login profile
The importance of the profile photo is often the first impression that a user might see to identify whether the account is still active or not
I changed the account icon present with profile image when the user was logged in so that it signified that the users account is currently active.
Summary
With the design revisions done, gathering and understanding the feedback was a crucial element in tweaking and redefining my prototype with my audience and empathising that that the users felt more confident with the usability and experience when it came to understanding the process and navigating across individual sections throughout the prototype.
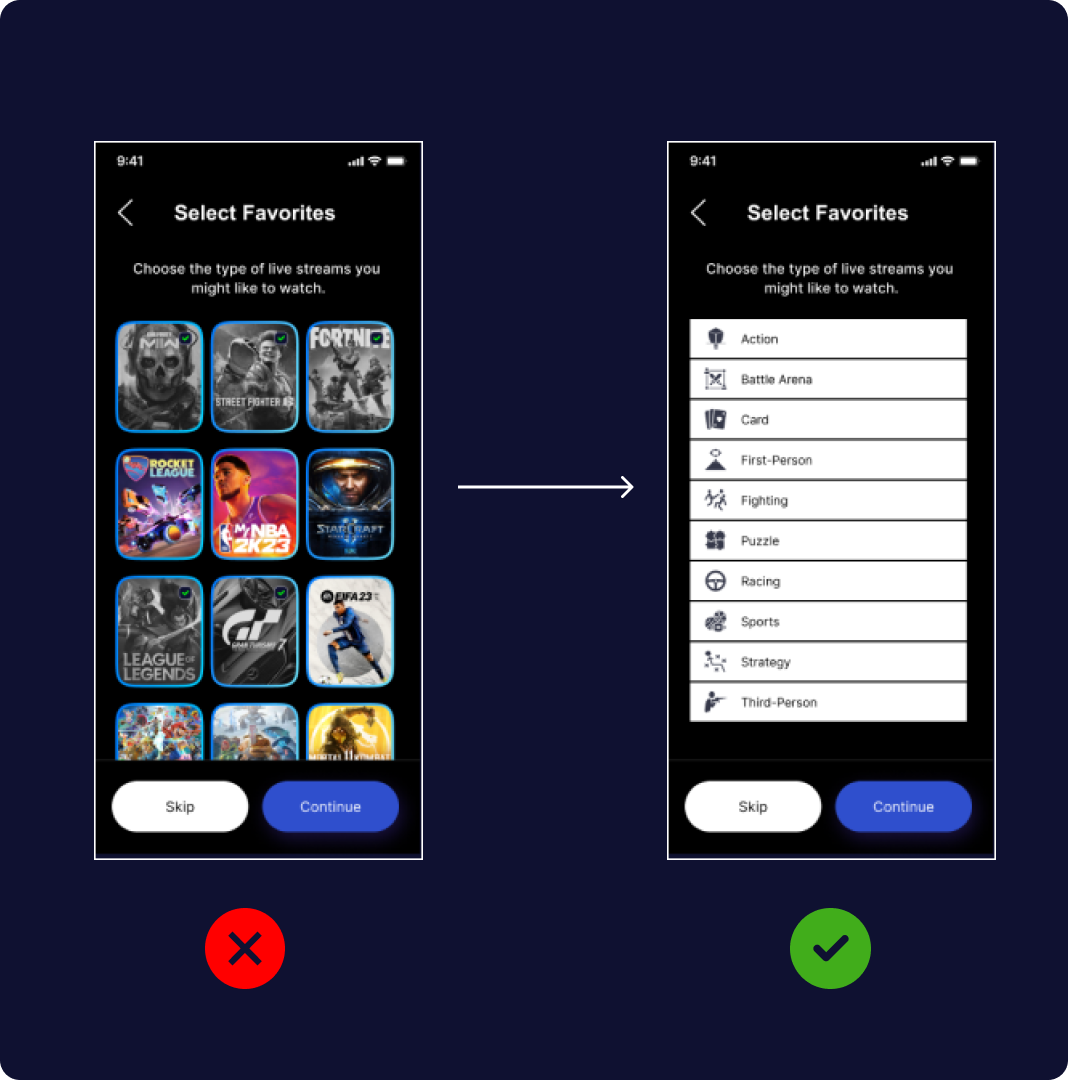
Game Genre
It occurred that some participants had never heard of some of the games based on the images so weren’t familiar with some gaming images.
I simplified the chosen game genres by breaking things down in a more simplistic and self explanatory category for the users by using icons.
Reflection
In conclusion, the design of Adapt for the online gaming stream community successfully transformed the user experience, achieving the primary objectives of improving engagement, simplifying navigation, and empowering streamers.
My expectations exceeded what I had originally planned , resulting in a more immersive and enjoyable platform to work on.
Moving forward, the emphasis of this case study demonstrates not only the success of the design but also setting the foundation for ongoing advancements in the dynamic realm of online gaming streaming services for esports